Understand First Input Delay, how this core web vitals metrics affect your website & how to fix it.
First Input Delay or FID is a metric to measure user experience. It is one of the core web vitals metrics. Google uses it as a minor ranking factor. However, it is more than just a ranking factor.
A good website will lead to more traffic and conversions. FID metric helps in doing the same. It is an area of improvement for any website. Additionally, it is important aspect of search engine optimization.
What is First Input Delay?
FID is a metric that measures the time taken by the browser to respond to a visitors' interaction with the website when the site is loading. It is the time taken to respond to a user's interaction.
There are different types of interactions on the website. FID can be the time between the click of a button and the website's response. It can be a click on a link, a button, or a keyboard button and the respective response of the website.
The goal of First Input Delay is to measure the website's responsiveness to user interaction.
Zooming or scrolling are not counted as interactions as there are no responses expected from the website.
The lesser the FID metric, the better your site. In other words, less FID means that your website reacts and responds quickly to an interaction.
What causes First Input Delay?
There are a few causes for a poor FID.
First Input Delay is usually caused when scripts or images of a website are downloaded unorderly.
Another cause can be a lengthy JavaScript execution or heavy JavaScript bundles.
Scripts and stylesheets take time to load. Sometimes, they can be lengthy, and due to this, the execution of these elements can increase the interaction time of the website.
Heavy JavaScript bundles can also cause it. Script Bundling is an optimizing technique that merges multiple JavaScript files to reduce the server requests to load these scripts. A heavy bundle of the script also increases FID.
In simpler terms, when the browser's main thread is busy doing something else, it cannot respond to any interactions on the web page. Therefore, if you have lesser FID, it tells Google that your website is fast & rapid, which is a ranking factor.
How to find your FID Metric?
To find your FID Metric, you can use Google Search Console. All you have to do is add your website to Google Search Console. The tool will give a core web vitals report formed by the Chrome UX report.
These tools can help you in measuring the First Input Delay metric:
- Chrome User Experience Report
- Search Console
- PageSpeed Insight report
- Web extensions

You can also learn about your FID from various extensions available on the Chrome Web Store.
Why does the browser get Busy & Increase FID?
A browser is a software that has tasks of making or rendering a web page by parsing HTML. This web page creation happens when the tasks are finished and the page is loaded. The tasks include downloading style sheets, fonts, videos, images, and scripts & then executing the scripts according to the information in the HTML.
In simpler terms, a web browser is responsible for loading the website by assembling codes & images. It is called rendering, which also means "making".
Some tasks need solitary rendering, called threads, a short "Thread of Execution" form. It means that a browser has to follow a sequence of actions.
There is also a primary thread called a "Main Thread". It functions as a thread responsible for loading and showing the main content of the web page. This page is the one a visitor sees.
It includes images and scripts that get downloaded and executed by the browser when rendering the web page for any visitor. However, some threads and codes are large & slow. Due to this, other tasks have to stop & wait for these large & slow threads to load.
It decreases the First input delay score.
How does JavaScript affect FID?
JavaScript is a language that makes things happen whenever there is user interaction. For example, when there is a click on a button, JavaScript makes sure that the button leads the page to the form for a lead. It makes sure that things happen correctly on the web page.
In simpler terms, JavaScript ensures that the actions taken on the page are executed correctly.
JavaScript has to be downloaded and executed at the same time. It is a problem for increased Input Latency.
It can increase the rendering time if there are big JavaScript files on the web page. For example, if there is a big JavaScript file on the top of the page, this blocking asset makes the rest of the page load slowly. Thus, decreasing First Input Delay Score.
It is called blocking the page from rendering. You can prevent it by moving the JavaScript from the top to somewhere else. But the rendering or parsing can be blocked wherever may the JavaScript be.
Solutions for this problem are:
- Async Attribute
- Defer Attribute
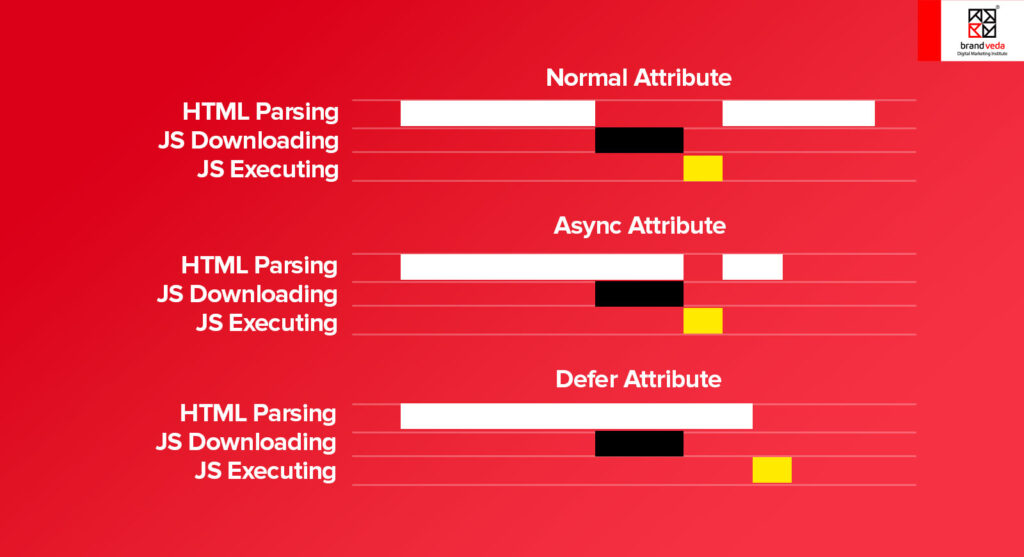
Normally, without any attribute, the parsing stops to download & execute the JavaScript and then the parsing continues. It increases the loading time of the page.
Async Attribute
It is an HTML attribute that tells the parser to Download the JavaScript and the parsing. But stopping the parser while executing the script.
Defer Attribute
The HTML parser downloads the JavaScript along with the parsing but executes the script once the parsing is completed.

Both of these attributes can increase your page loading speed & your FID score. People often choose to defer over async because the execution, in the end, can be quicker.
How to fix First Input Latency?
There are a couple of causes of a poor FID metric. Hence, there is more than one solution for the same.
When the code or script is in order, the images and script load quickly; when the browser loads a script quickly, it can respond quickly to an interaction. It is a part of technical SEO which the coders can execute.
The primary goal here is to have a smooth process for the browser so that it doesn't pause to do different actions.
You can also decrease your FID by choosing a better server for your website. Additionally, the quality of the server is also very important. A reputed server ensures security and fast load speed of the whole website. Hence, it will ultimately lead to a decreased FID value.
Page speed increases when you compress content on the page so that they get downloaded faster. The content can be images, videos, banners, JavaScript, etc. Having small sizes for content is always beneficial.
There might be some third-party codes from multiple ad tech vendors. Their codes can also make the thread lengthy. Making sure that they have a separate thread or solitary technology can increase the speed of the web page.
You can also move the lengthy scripts out of the important paths for a faster loading time. The scripts & sheets have assets which delay the loading speed. Removing them from the essential paths can lead to a better FID value.
Having heavy script bundles can also increase the First Input Delay metric. These heavy bundles have too many scripts merged. Therefore, the FID increases. You can solve it by creating smaller and lighter bundles for faster response time.
Keeping JavaScript minimal for faster loading can improve the FID score.
When a browser is busy doing the main thread work, the response time increases. Hence, you can reduce the work in the main thread. Reducing the complexities and styling in the main thread will free up the browser quickly. Thus, improving the website's FID and page experience.
First Input Delay - Different for different users
First Input Delay scores change along with the users. These scores are variable & fluctuating. They change with the visitor to your website.
You cannot avoid this change as it depends on the interaction with the visitor to the website.
Effects of a Poor FID on website
FID is a part of core web vitals which ensures that the page is rapid. One of the most important ranking factors is page speed. Google ranks better the pages with good loading speed.
Having a bad FID score can affect your website in many ways. It can significantly increase the bounce rate. A slow site can generate user frustration. Visitors do not like when the page speed is slow.
It brings the rankings down on Google SERP. A bad ranking on the SERP means low organic traffic to the website. It leads to decreased impressions, traffic, leads & conversions.
In other words, a website can lose potential business when the FID score is poor.
Final Words
The world is shifting towards the digitalization of the enterprise. The shift has started. The enterprises are working on digital marketing and progressing with their businesses.
Search engine optimization is an important part of digital marketing. Hence, it should be done wherever & whenever possible.
First Input Delay is a part of core web vital metrics. Moreover, it can enhance the user experience. Furthermore, FID is also an important metric for ranking on Google. Lastly, a fast page speed is always better than having slower speeds.
Hence, while performing technical SEO, one should optimize the FID score to achieve the best results. Good SEO of the website will bring you more traffic and increase conversions.





